24 May

Creating a functional and user-friendly web solution is a challenging process that requires a number of sequential steps. Before the programming process can even begin, UX and UI need to be established, as they are the building blocks of the entire project. Understanding what these acronyms stand for and what processes they encompass will help you prepare for the development itself.
The difference between UX and UI
UX stands for User Experience and it encompasses all aspects of how a user behaves, what he feels and experiences when using a web solution. In other words, how easily can the user find what they need on a page and how intuitively they can navigate around it and perform various actions. In a nutshell, it’s about the system of navigating the website and the layout of the elements within it.
UI stands for User Interface and it contains all the visual aspects of a web solution. These are designed to simplify the interaction with the entire web environment and improve the user experience. The UI contains a variety of practices that have a clear objective – to make the solution look appealing and be easy to understand. This includes colours, typography, the appearance of buttons and objects, but also text and other visual elements.
UX and UI is all about mutual symbiosis
If you want your solution to be perfect in every way, you can’t achieve it without UX or UI. There are different approaches to the whole process, but as a general rule, you need to start with UX first and then move on to UI.
So, let’s break down the UX and UI process into sequential steps to clearly define what UX and UI address and at what stage of the project they are needed.
The UX process
The UX process goes all the way back to the very beginning of the project, to the moment when the request to create a web solution comes in.
1. UX Research
You might already have a clear idea of what the goal of the web solution is, who the website will be for, and what the target audience expects from it, but you still need to verify these hypotheses against reality. So what methods should you choose?
- User Interview: Interviewing potential customers and users of your website will help you understand their needs, behaviours and attitudes.
- Personas: Defining specific personas from the interviews will make the next steps of the UX process easier, as you’ll know exactly who you’re creating the solution for. Each persona should include their name, demographics, interests, the purpose and motivation behind how they will use your solution, as well as the issues that may deter them from using it.
- Pain points identification: Within this framework, you will identify and understand the problems and frustrations of the personas that your solution, product or service will engage with. For example, you might establish that the user is not ready to enter their personal information right at the very first step of the ordering process. This point will give us valuable information that will result in us moving the personal data section to the last stage of the ordering process, at which point the user will already be determined to make the purchase.
- Empathy Map: This framework will help you sort through the important insights and thoughts of the personas and empathise with their needs.
- Competitor Analysis: Even a very basic SWOT analysis can help you better understand your strengths, weaknesses, opportunities, and threats. This will help you differentiate yourself from the competition and improve your solution.
- Affinity Diagram: All findings need to be neatly categorised into concise and clear points. An affinity diagram is perfect for this.
- User Journey Map: Based on your previous findings, you can create a model of the user journey, indicating the path from the first contact with your solution to the desired goal you want to achieve.

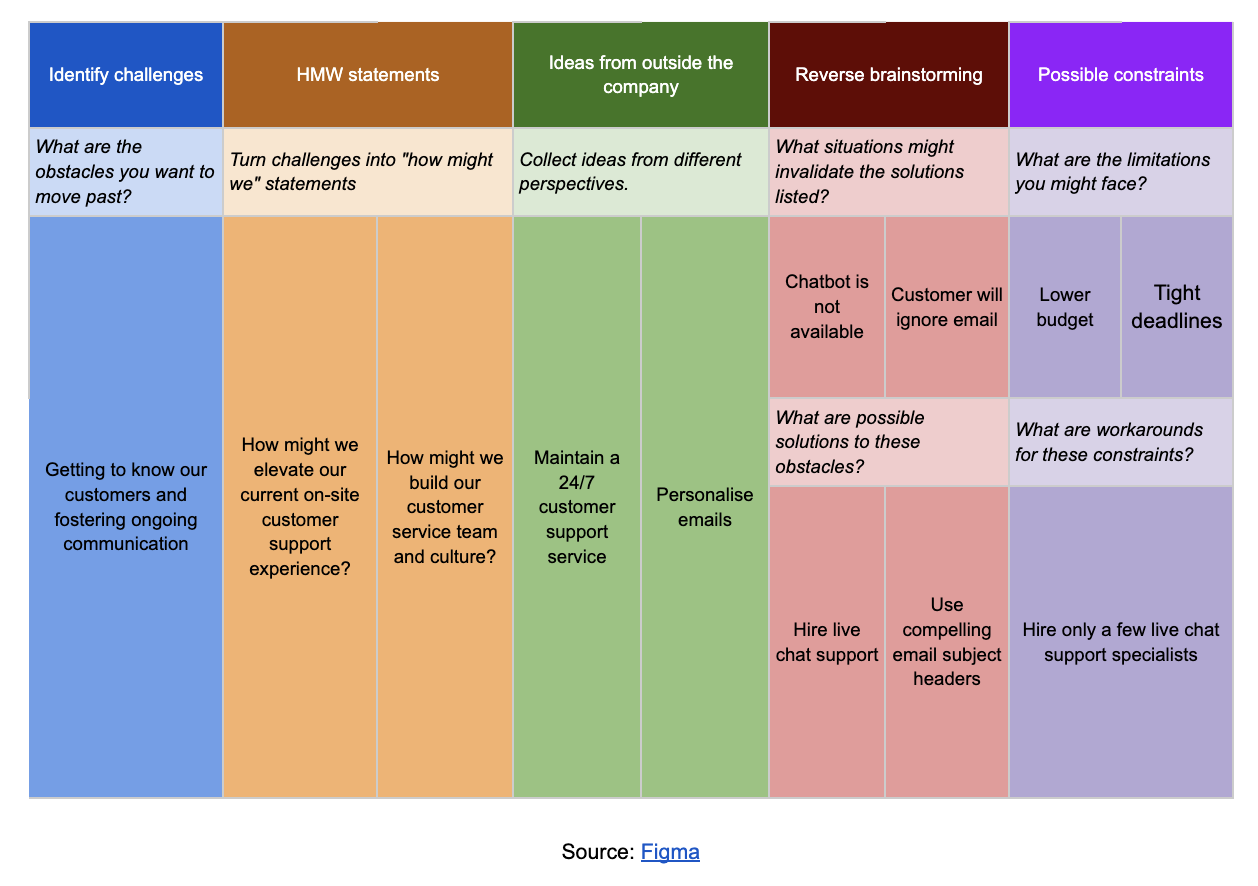
2. Ideation
At this point, it’s important to come up with ideas on how to translate all these findings into the final solution. There is no need to limit yourself in generating ideas, as at the end of this process you should only select one viable idea.

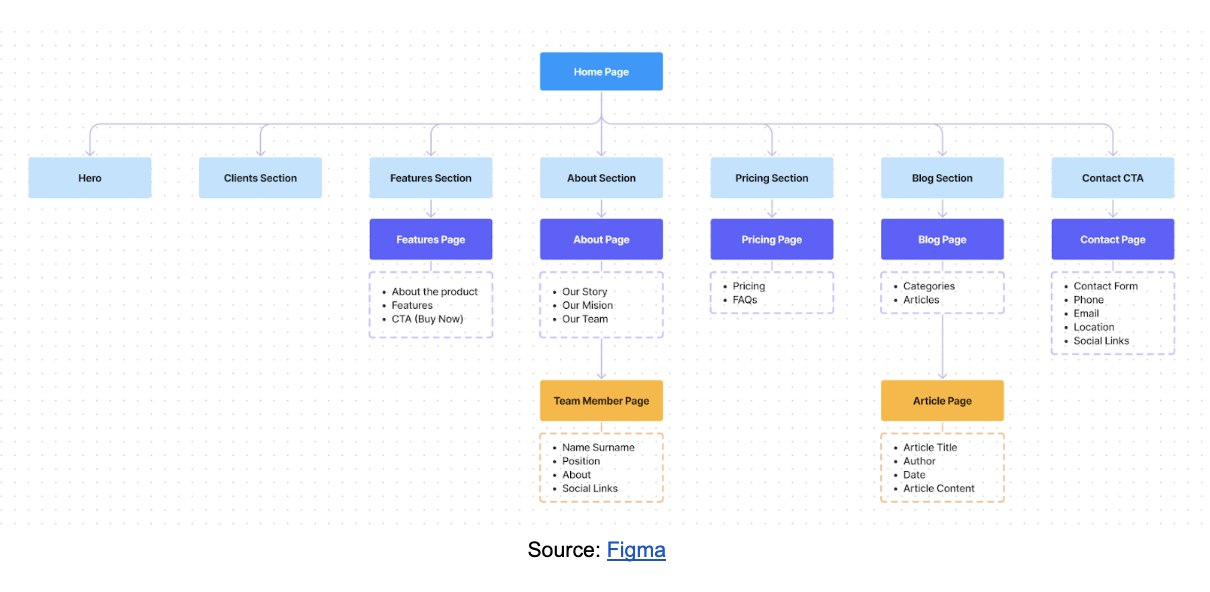
3. Information architecture (IA)
Information architecture is essentially a visual blueprint that represents and illustrates exactly how different sections relate to each other, how navigation works and how a user can interact with the solution. Information architecture can be divided into two areas.
- Sitemap: This is a visual structure of all the pages and options that the web solution will contain and through which pages they can be accessed.

- User Flow: By having a visual representation of the user journey, you can simulate how many steps a user will have to take to get to the desired goal or action.

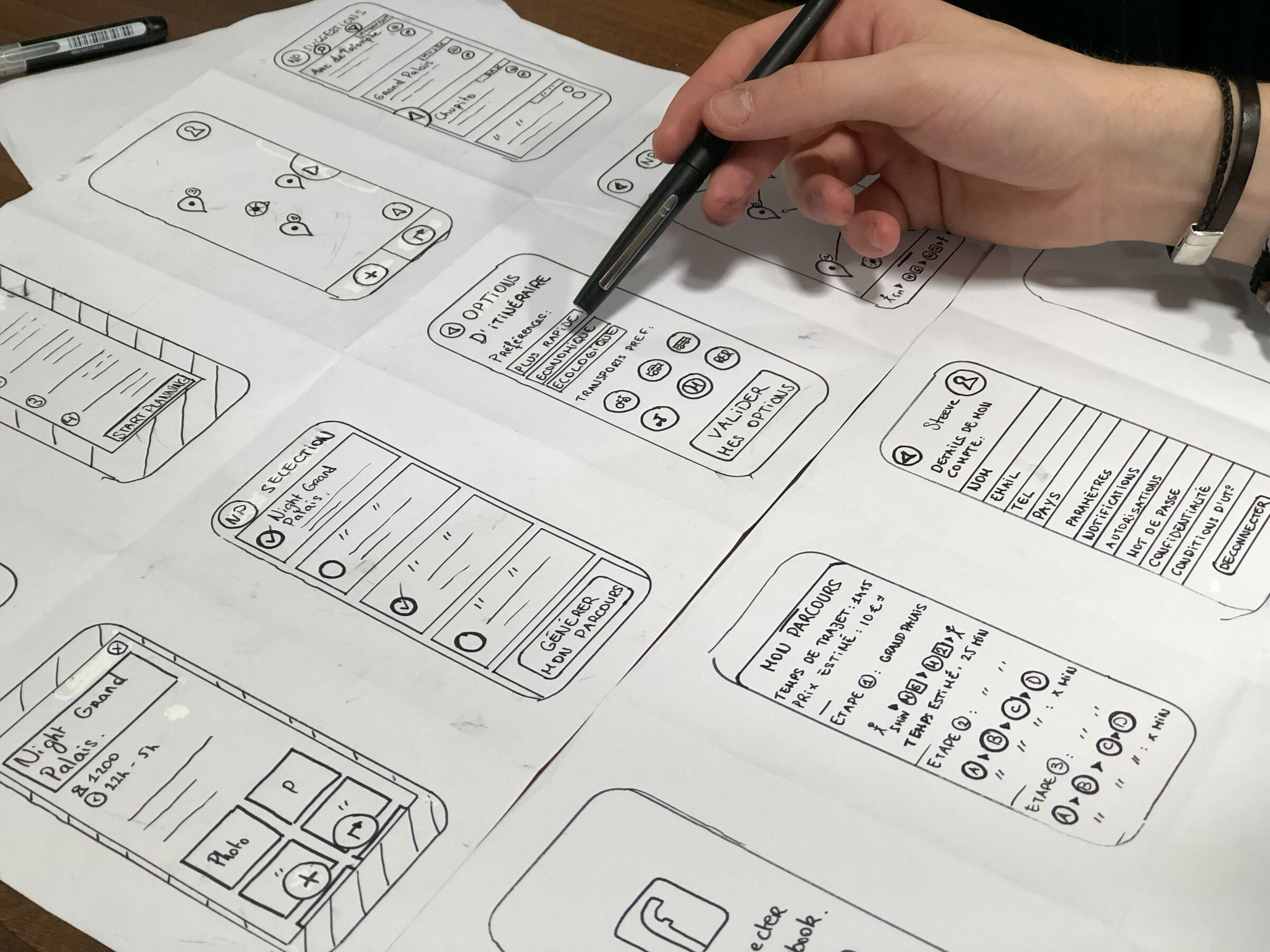
4. Wireframe
This is a sketch of the future website. Visual processing is not considered – it is solely concerned with the layout of the elements on the website and the individual functions that the website will contain. Wireframes can be drawn by a UX designer by using sitemaps and user flow. This colourless sketch of the site, which has Xs instead of images and Latin pseudo-text instead of actual text, also serves as the basis for next steps.
The UI process
Once the wireframe is complete, it’s the turn of the UI design. Here, the website sketch receives its real outline, which is necessary for the final programming of the web solution. The UI designer should work from the design system that has been defined for the project.
5. The colour palette
The right colour combinations are key to user-friendly design. But it’s not just about background and text colours. The colours of the buttons and other elements that the user will interact with are also important. The colour alone can influence whether a user takes an action. For example, if the submit form button is the most prominent, the user is more likely to click it.
6. Typography
A well-chosen font is equally important for the overall impression of the web solution. Fonts should be primarily legible and it is generally most effective to use no more than two or three fonts, as any more could confuse the user.
7. The size and placement of elements
In order to ensure that the design of the web solution is clear and users can navigate it, it is necessary to determine the size of spacing, text, objects and everything else that is located in the web space. At the same time, they need to be positioned in such a way that they do not interfere with each other. It is also necessary to think about the responsiveness of the web solution, or in other words, how the site will appear on a mobile phone.
8. Components
In this section, you will need to design all the components, such as buttons, text fields, icons, checkboxes, images, but also various effects that will be part of the web solution. These should be consistent across the entire site and match all other elements.
You are ready to start developing
If you’ve completed all the above steps, it’s time for front-end and back-end development. Once you’re done programming, it’s a good idea to conduct some tests with real users, for example by using focus groups, which will help you fine-tune the entire web solution further.
If you would like to get advice on any of the steps of the UX and UI process, please contact us to arrange a consultation. If you would like to outsource the entire development process, we can handle the entire workflow for you, from start to finish. However, if you only need help with a certain part of the process, we can help you expand your IT team with our dedicated experts, who will strengthen your internal team.







